Pengenalan AMP
AMP (Accelerate Mobile Page), awalnya nama proyek ini bukan AMP tapi PCU, akronim dari Portable Content Unit. Adalah proyek sumber terbuka/open source inisiatif Google bersama mitra, penerbit dan beberapa perusahaan teknologi dunia yang diumumkan 7 Oktober 2015.
Dirilis Google pada 24 Februari 2016, perkembangan AMP terbilang sangat cepat. Menurut data laporan Google pada Mei 2017, total domain yang sudah menggunakan teknologi AMP berada diangka 900.000 dan untuk halaman ada di angka 2 miliar.
Tujuan dibuatnya AMP bukan tidak lain adalah untuk memberikan pengalaman browsing terbaik bagi pengguna smartphone. Halaman yang valid AMP diklaim dapat dimuat penuh dalam waktu kurang dari 1 detik. Bahkan, penggunaan data juga 10 kali lebih sedikit ketimbang halaman non AMP.
Cukup yaa, kita lanjut ke topik utama terkait kelebihan dan kekurangan teknologi AMP.
Kelebihan Template AMP
Berikut beberapa manfaat yang saya dapat setelah menggunakan template AMP:Sebelumnnya, baca: Template Blogger AMP Ready Terbaik yang dilengkapi 3 Plugin SEO Friendly!
Crawling Melengking
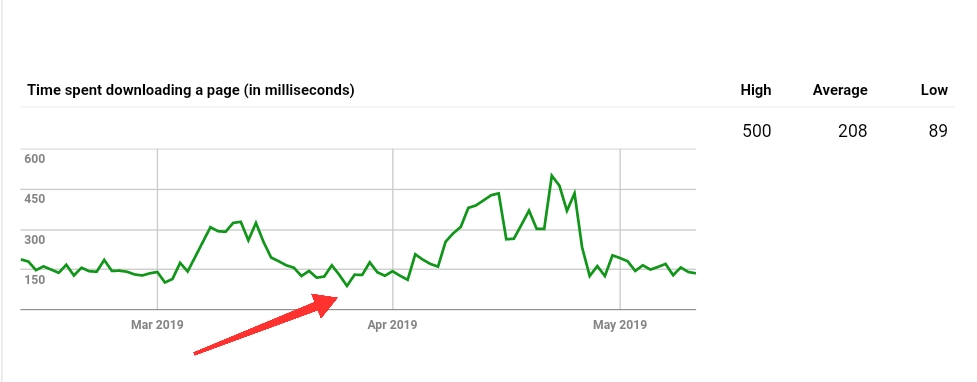
Gambar tersebut adalah grafik aktivitas Robot Google merayapi halaman blog saya dalam 90 hari terakhir. Anda bisa melihat adanya ketidakstabilan perayapan tersebut. Crawling robot menurun drastis ketika menggunakan template biasa, naik drastis setelah memakai template AMP.
Bukan kebetulan lagi, sejak pertengahan 2018 saya sudah melakukan uji coba gonta ganti template AMP 🔁 NON-AMP lebih dari 3 kali. Hasilnya tetap saja seperti itu, AMP lebih unggul.
Loading Langsing

Ini sudah pasti. Template AMP unggul dalam segi kecepatan loading karena sumber daya halaman valid AMP mengambil dari cache yang sudah tersimpan di Google AMP Cache sebelum halaman itu diindeks pada pada mesin pencari. Waktu muat penuh halaman hanya membutuhkan 84 mili detik saja.
Info: Sebaik apapun skor kecepatan yang didapat template non-AMP ketika dicek melalui Pagespeed Insight Dan GTMetrix. Hasil laporan pada Google Webmaster Tools tetap lebih buruk dari template AMP (Pengalaman, mungkin bisa beda, bahkan salah.)
Ranking Berdering
 Ya, saya mengatakan seperti itu , artikel blog yang memakai template AMP seakan berdering memancing calon visitor untuk berkunjung berkat adanya logo petir dibawah judul (sebagai klik bait).
Ya, saya mengatakan seperti itu , artikel blog yang memakai template AMP seakan berdering memancing calon visitor untuk berkunjung berkat adanya logo petir dibawah judul (sebagai klik bait).Apalagi jika tidak ada saingan/kompetitor halaman pertama Google yang menggunakan AMP selain Anda, artikel Anda bisa jadi pusat perhatian.
Kekurangan Template AMP
Disamping kelebihannya yang sangat baik untuk meningkatkan performa website/blog dalam segi kecepatan dan SEO. Adapun beberapa kelemahan yang saya dapat setelah memakai template AMP, yaitu:Earning Tergunting
Masih menjadi perdebatan mengenai pendapatan, sebagian berpendapat penggunaan template AMP bisa meningkatkan pendapatan dari iklan Google Adsense karena muat iklan yang sangat cepat.Disisi lain, banyak juga yang beranggapan dapat menurunkan penghasilan, dikarenakan penempatan iklannya yang dibatasi.
Saya pribadi lebih merasakan menurun, bukan dari jumlah klik tapi nilai CPC. Entah kenapa, setiap menggunakan template blogger AMP, nilai BPK iklan saya anjlok gak karuan, bisa sampai 90 persen. Ngeri gak tuh? Bener bener tergunting kan?.
Posting Keriting
Dapat dipastikan Anda akan mengalami masalah ketika membuat artikel (waktu lebih lama). Cara memasang gambar di blog amp berbeda, harus menggunakan tag khusus agar gambar dan thumbnail bisa muncul dengan baik.Bahkan, ada beberapa markup yang dilarang, kecuali jika template tersebut sudah terpasang AMP-JS yang berhubungan.
Visitor Miring?
Ada beberapa, mungkin juga banyak blogger yang belum sadar. Tayangan halaman valid AMP ternyata tidak terhitung pada statistik dashboard blogger. Jadi jangan heran jika statistik visitor blog tiba tiba turun setelah menggunakan template AMP.Desain Garing?
AMP melarang penggunaan JavaScript, nilai important pada properti CSS juga dilarang. Lebih lengkap mengenai spesifikasi amp, disini.Hal ini Tentu dapat mempengaruhi desain dan kelengkapan fitur template. Tapi, pada dasarnya kelemahan ini bergantung pada pemilik blog itu sendiri, lebih menyukai template yang memiliki banyak fitur atau template simple dan minimalis.
Karena JavaScript merupakan salah satu bahasa pemrograman paling tua yang memiliki perkembangan cepat dan pesat. Pada April 2019, Google mengumumkan bahwa penggunaan Custom JavaScript AMP akan diijinkan.Sudah dulu, semoga informasi mengenai kelebihan dan kekurangan template AMP bermanfaat, terimakasih.




